為了優化網站的訪問速度,我們可以通過對靜態內容進行壓縮,從而減少網頁加載的時間,大大節省用戶的帶寬。在這篇文章中,我將介紹如何使用Apache和.htaccess文件進行靜態內容壓縮。
首先讓我介紹一下,我們可以使用兩種不同的方法壓縮內容:GZip 和 deflate。
介紹
GZip方法在早期的apache版本中使用(在Apache 1.3之前)。但在那之後apache引入了deflate方法,相比GZip並沒有太大的效果(但仍是非常好的)。然而,GZip在apache 1.3之後不再提供更多的支持。因此,你的Apache版本必須大於1.3,如果沒有,你必須升級到最新版本的Apache。
在使用壓縮之前,你必須啟用apache的mod_deflate模塊。要啟用這個模塊,你只需要從httpd.conf文件去掉這個模塊行。
啟用這個模塊後,你的服務器准備好提供壓縮的內容。但是,服務器只有當它接收到來自客戶端的相應頭文件時,才會創建壓縮內容。所以,現在你需要將下面的代碼放置到你網站的htaccess文件,才能通知服務器提供壓縮的內容。
.HTACCESS代碼
<ifmodule mod_deflate.c="">
# force deflate for mangled headers
# developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/
<ifmodule mod_setenvif.c="">
<ifmodule mod_headers.c="">
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)s*,?s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</ifmodule>
</ifmodule>
# HTML, TXT, CSS, JavaScript, JSON, XML, HTC:
<ifmodule filter_module="">
FilterDeclare COMPRESS
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/plain
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-component
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascript
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/json
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobject
FilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttf
FilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentype
FilterChain COMPRESS
FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no
</ifmodule>
<ifmodule !mod_filter.c="">
# Legacy versions of Apache
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE image/svg+xml application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font-ttf font/opentype
</ifmodule>
</ifmodule>
將上面的代碼放置在你的htaccess文件之後,看看你網站的請求頭部。你可以看到一個額外的頭“Accept-Encoding“。這意味著請求的客戶端能夠處理給定的壓縮類型的內容,並將提供壓縮內容。
Accept-Encoding:gzip,deflate,sdch
結果
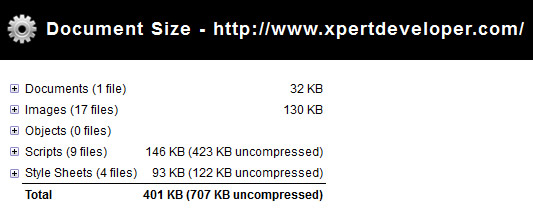
看看下面的圖片,有多少被壓縮了。

結論
我強烈建議你把網站靜態內容做壓縮處理,因為沒有理由不這麼做,這是Web開發的一個最佳實踐。