安裝;



看一下這是Telerik的產品;

捕獲http包的界面;

會顯示http包的詳情;

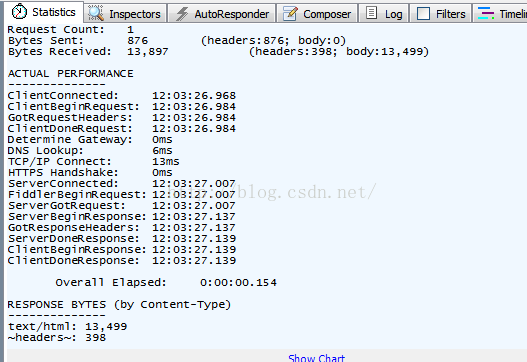
統計情況;各種請求、響應的時刻,和一些過程的耗時;比如本次捕獲的包DNS解析耗時6ms;

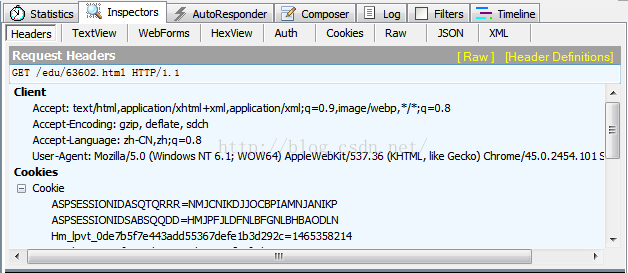
此處可看到包的一些細節,以及Cookies;

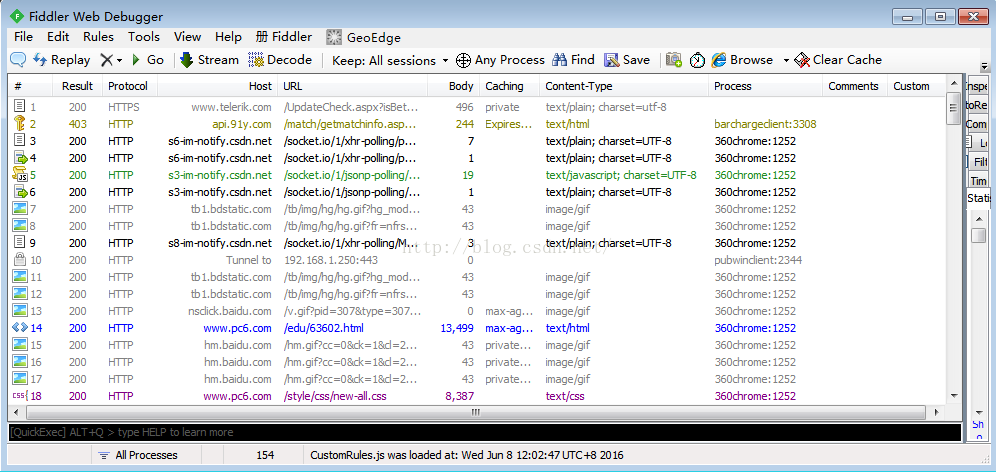
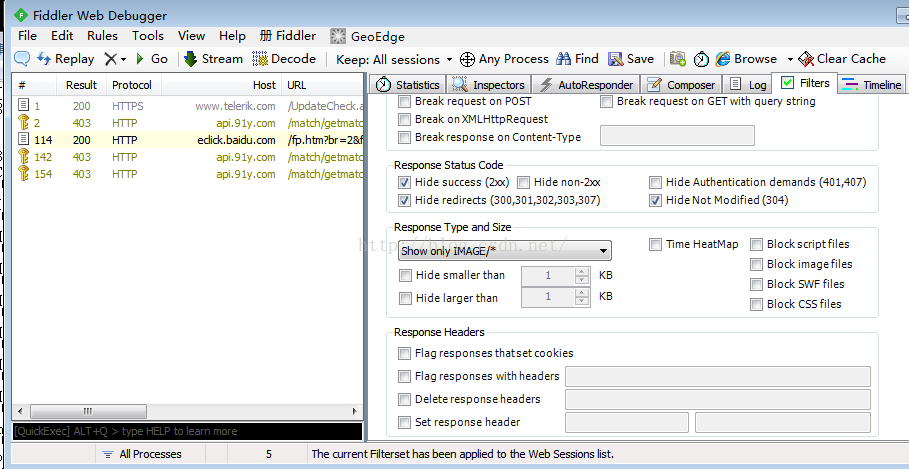
按照http協議包的多種過濾器;比如下圖隱藏狀態碼為2xx成功、300、301、302、303、307、304的包;過濾後還剩下五個;

Fiddler可以幫您記錄,調試Microsoft Internet Explorer與Web應用程序的交互,找到Web程序運行性能的瓶頸,還有如查看向Web服務器發送cookies的內容,下載內容的大小等功能。
說多一點是,Fiddler站在用戶與Web服務器的中間,由它轉發請求與響應,因此Fiddler作為一個可檢視,可定制的工具,能讓您了解交互過程細節,有利於解決Web程序的交互問題。如下列示意圖:
Internet Explorer <-> WinINET? (由Fiddler運行時自動注冊) <-> Fiddler <-> Web Server
Fiddler可以用於:
性能測試。如查看頁面的大小調試。在會話選項中,可暫停,編輯HTTP通訊 。
Fiddler不僅可用於Microsoft Internet Explorer,其它浏覽器,如Mozilla Firefox,Opera等也適用。軟件界面友好,精於HTTP,可能比NetMon易用,還可用.NET進行擴展。官方站點上,還有視頻教學。
介紹:
你是不是曾經疑惑過你的web程序和IE是如何交互的?你是不是遇到過一些奇怪的而你又無法解決的性能瓶頸?你是不是對那些發送給服務器端的cookie 和那些你下載下來的被標記為可緩存的內容感到好奇?
Fiddler官方網站及下載地址:http://www.fiddlertool.com/Fiddler/dev/
微 軟的Fiddler能夠幫助你回答以上的問題,不但如此,它還是一個http調試代理,它能 夠記錄所有的你電腦和互聯網之間的http通訊,Fiddler 可以也可以讓你檢查所有的http通訊,設置斷點,以及Fiddle 所有的“進出”的數據(指cookie,html,js,css等文件,這些都可以讓你胡亂修改的意思)。 Fiddler 要比其他的網絡調試器要更加簡單,因為它僅僅暴露http通訊還有提供一個用戶友好的格式。
Fiddler 包含一個簡單卻功能強大的基於JScript .NET 事件腳本子系統,他非常靈活性非常棒,可以支持眾多的http調試任務。Fiddler 是用C#寫出來的。
。。。。。接下來是一大段廢話,關於如何安裝的,只要一路next,就可以了。這段話我就跳過,直接切入正題了。
Running Fiddler
當你啟動了Fiddler,程序將會把自己作為一個微軟互聯網服務的系統代理中去。你可以通過檢查代理設置對話框來驗證Fiddler是被正確地截取了web請求。操作是這樣的:點擊IE設置,工具,局域網設置,最後點擊高級。
作為系統代理,所有的來自微軟互聯網服務(WinInet)的http請求再到達目標Web服務器的之前都會經過Fiddle,同樣的,所有的Http響應都會在返回客戶端之前流經Fiddler。這樣,就能明白Fiddler很多作用了吧!
當你關閉Fiddler的時候,它就會自動從系統注冊表中移出,換句話說,當你關閉了Fiddler後,不會占著茅坑不拉屎。
用Fiddler來做性能測試 HTTP統計視圖通 過顯示所有的Http通訊,Fiddler可以輕松的演示哪些用來生成一個頁面,通過統計頁 面(就是Fiddler左邊的那個大框)用戶可以很輕松的使用多選,來得到一個WEB頁面的“總重量”(頁面文件以及相關js,css等)你也可以很輕松 得看到你請求的某個頁面,總共請求了多少次,以及多少字節被轉化了。
另外,通過暴露HTTP頭,用戶可以看見哪些頁面被允許在客戶端或者是代理端進行緩存。如果要是一個響應沒有包含Cache-Control 頭,那麼他就不會被緩存在客戶端。
用Fiddler來調試
Fiddler支持斷點調試概念,當你在軟件的菜單—rules—automatic breakpoints選項選擇beforerequest,或者當這些請求或響應屬性能夠跟目標的標准相匹配,Fiddler就能夠暫停Http通訊, 情切允許修改請求和響應。這種功能對於安全測試是非常有用的,當然也可以用來做一般的功能測試,因為所有的代碼路徑都可以用來演習。
Session檢查用 戶可以在BuilderPage項種來以手工的方式來創建一個HTTP請求(即在 Fiddler右側的tab的第三個,RequestBUILDER),或者可以使用拖拽操作從Session列表中來移動一個已經存在的請求到 builder page 來再次執行這個請求。。。
Fiddler 擴展Fiddler可以使用 .net framework來對它進行擴展。有2種為Fiddler擴展准備的基本機制:
自定義規則,和規則檢查。
使用腳本化的規則來擴展Fiddler
Fiddler支持JScript .NET引擎,它可以允許用戶自動地修改Http請求和響應。這個引擎能夠在可視化界面修改在FiddlerUI中的Session,可以從列表中提取你感興趣的錯誤,也可以移除你不感興趣的Session。
以下的示例代碼演示當cookie被加載的時候把界面變成紫色。
static function OnBeforeRequest(oSession:Fiddler.Session){ if (oSession.oRequest.headers.Exists("Cookie")){ oSession["ui-color"] = "purple"; oSession["ui-bold"] = "cookie"; }}
通過加入Inspectors來擴展Fiddler用戶可以加入一個Inspector插件對象,來使用.net下的任何語言來編寫Fiddler擴展。RequestInspectors 和 ResponseInspectors提供一個格式規范的,或者是被指定的(用戶自定義)Http請求和響應視圖。
默認安裝中,Fiddler加入了一下的Inspectors:
Request Inspectors
[RW] Headers—Shows request headers and status.
[RW] TextView—Shows the request body in a text box. (原始的請求body視圖)
[RW] HexView—Shows the request body in a hexadecimal view. (body的16進制視圖)
[RO] XML—Shows the request body as an XML DOM in a tree view.(以XML方式展示請求)
Response Inspectors
[RW] Transformer—Removes GZip, DEFLATE, and CHUNKED encodings for easier debugging.
[RW] Headers—Shows response headers and status.
[RW] TextView—Shows the response body in a text box.
[RW] HexView—Shows the response body in a hexadecimal view. (16進制視圖)
[RO] ImageView—Shows the response body as an Image. Supports all .NET image formats.
[RO] XML—Shows the response body as an XML DOM in a tree view.
[RO] Privacy—Explains the P3P statement in the response headers, if present.(如果在響應頭中有關於隱私策略的說明就展示出來)
學習如何通過Fiddler建立一個速度更快的網站。在這篇文章中,我們將使用Fiddler去探究HTTP的性能,緩存,以及壓縮。
如果你要是沒有安裝和配置過Fiddler, 請從文章的第一篇開始。
HTTP性能總覽毫 無疑問用戶都喜歡訪問速度快的網站。用戶是非常的不耐煩,除非你的網站是沒有競爭對手,換句 話就是處於壟斷地位的。如果你的訪問者來自世界各地,那你就必須要保證你的網站在執行效率方面要非常好,甚至要更加標准。作為一個國際化的網絡連接點,通 常要受到來自兩個方面的壓力:高訪問量以及低帶寬。
在第一次至關重要的訪問中,用戶必須要下載每一個內容片斷,來生成頁面,包括JS,CSS,Images,HTML,如果你的頁面太難加載(包括IIS接到請求執行並返回給客戶端HTML),訪問者也許就會離開你的頁面!
通過暴露所有的HTTP通訊,Fiddler很容易得向你展示哪些文件經常被用於生成一個頁面,
Shift+click 可以在Fiddler左邊框的會話列表中多選會話,來計算那些被選會話的“頁面總重量”。那些被轉換成字節的數量。
如果你想讓你的客戶在第一次訪問的時候就留下深刻的印象 ,那麼最好的,也是唯一的途徑就是返回給客戶更少的文件。
1 使用更少的圖畫
2 將所有的CSS濃縮到一個CSS文件中
3 將所有的腳本濃縮到一個JS文件中
4 簡化你的頁面時間
5 使用HTTP壓縮
如果要是你已經對用戶的第一次來訪的性能進行了優化,那麼你可以通過Http 緩存的優勢來使得你的網站訪問速度更快!
HTTP 緩存介紹
2種方式來提升你的web 應用程序的速度:
減少請求和響應的往返次數
減少請求和響應的往返字節大小。
HTTP 緩存是最好的減少客戶端服務器端往返次數的辦法。緩存提供了提供一種機制來保證客戶端 或者代理能夠存儲一些東西,而這些東西將會在稍後的HTTP 響應中用到的。(即第一次請求了,到了客戶端,緩存起來,下次如果頁面還要這個JS文件或者CSS文件啥的,就不要到服務器端去取下來了,但是還是要去服 務器上去訪問一次,因為請求要對比ETAG值,關於這個值,我將會在下次翻譯中介紹其作用)這樣,就不用讓文件再次跨越整個網絡了。
緩存相關的請求頭
為了提高性能,微軟的IE和其他的web客戶端總是想盡辦法來維持從遠程服務器上下載下來的本地的緩存。
當客戶端需要一個資源(html,css.js…),他們有3種可能的動作:
1 發送一個一般的HTTP請求到遠程服務器端,請求這個資源。
2 發送一個有條件的HTTP請求到服務器,條件就是如果它不同於本地的緩存版本。
3 如果緩存的拷貝可用,就使用本地的緩存資源。
當發送一個請求,客戶也許會使用如下的幾個HEADER
Table 1. Client Cache Headers
Pragma: no-cache
The client is unwilling to accept any cached responses from caches along the route and the origin server must be contacted for a fresh copy of the resource.
If-Modified-Since: datetime
The server should return the requested resource only if the resource has been modified since the date-time provided by the client.
If-None-Match: etagvalue
The server should return the requested resource if the ETAG of the resource is different than the value provided by the client. An ETAG is a unique identifier representing a particular version of a file.
1 Pragma:no-cache 表明客戶端不願意接受緩存請求,它需要的是最即時的資源。
2 If-Modified-Since: datetime 表明如果這個資源自從上次被客戶端請求,就已經修改了,那麼服務器就會返回給客戶端最新的。
3 If-None-Match: etagvalue 如果客戶端資源的ETAG值跟服務器端不一致了,那麼服務器端返回最新的資源。ETAG就是一個唯一的ID,用來表示一個文件的一個特定的版本。
如 果要是這些有條件的請求,也就是含有If-Modified-Since 或者 If-None-MatchHeader頭的請求,服務器將會以HTTP/304 Not Modified 來作為響應,那麼客戶端就知道可以使用客戶端的緩存了。否則,服務器將會返回一個新的響應並且客戶端就會拋棄過期的緩存資源。
你 可以觀察2個連貫的請求,來請求同一個圖片,你會在Fiddler中發現:在第一個本地緩存 版本中,服務器返回一個含有ETAG的文件,和一個含有最後修改日期的文件,在這個第一次的請求會話中,一個本地的緩存版本已經可以使用了。這樣一來,一 個有條件的請求就被創建出來。然後你再次請求這個圖片的時候,他就就會響應一個本地緩存的文件,當然前提是第一次緩存的圖片的ETAG值或者If- Modified-Since 值跟服務器上匹配的話,服務器就響應一個304給客戶端。
Session #1
GET /images/banner.jpg HTTP/1.1
Host: www.bayden.com
HTTP/1.1 200 OK
Date: Tue, 08 Mar 2006 00:32:46 GMT
Content-Length: 6171
Content-Type: image/jpeg
ETag: "40c7f76e8d30c31:2fe20"
Last-Modified: Thu, 12 Jun 2003 02:50:50 GMT
Session #2
GET /images/banner.jpg HTTP/1.1
If-Modified-Since: Thu, 12 Jun 2003 02:50:50 GMT
If-None-Match: "40c7f76e8d30c31:2fe20"
Host: www.bayden.com
HTTP/1.1 304 Not Modified
因為一個HTTP304響應僅僅包含頭,沒有body,所有它在穿越互聯網的時候要比攜帶了資源的快很多,盡管如此,HTTP/304響應需要一個服務器的往返,但是通過細心的設置響應頭,web程序員可以消除這種因素,甚至是有條件的請求。
緩存相關響應頭
通常緩存機制是由響應頭來控制的。HTTP規范描述了Header控制緩存,The optional Cache-Control,Expires(過期)。
Expires頭包含一個絕對的日期,當超過此日期,它將不會被考慮更新了。
Table 2. Common Cache-Control Headers
Value
Meaning
public
The response may be stored in any cache, including caches shared among many users.
private
The response may only be stored in a private cache used by a single user.
no-cache
The response should not be reused to satisfy future requests.
no-store
The response should not be reused to satisfy future requests, and should not be written to disk. This is primarily used as a security measure for sensitive responses.
max-age=#seconds
The response may be reused to satisfy future requests within a certain number of seconds.
must-revalidate
The response may be reused to satisfy future requests, but the origin server should first be contacted to verify that the response is still fresh.
Cache-Control頭的參數設置:
Public 響應會被緩存,並且在多用戶間共享。
Private 響應只能夠作為私有的緩存,不能再用戶間共享。
No-cache 響應不會被緩存
No-store 響應不會被緩存,並且不會被寫入到客戶端的磁盤裡,這也是基於安全考慮的某些敏感的響應才會使用這個。
Max-age=#seconds 響應將會某個指定的秒數內緩存,一旦時間過了,就不會被緩存。
Must-revalidate 響應會被重用來滿足接下來的請求,但是它必須到服務器端去驗證它是不是仍然是最新的。
注意:
如果你要想在iis中配置緩存,請參閱溫軟的知識技術文章:
你可以學習更多關於在asp.net中使用緩存的知識文章:
如果你發現你經常在你的網站上更新文件,但是並沒有更改文件名字,那你就必須要非常小心地設置 你的緩存生存時間。例如:如果你要一個thisyear.gif圖片文件顯示當前的年份在網站上,你需要保證這個緩存過期時間不能超過一天,否則一個用戶 在12月31號訪問你的網站的時候,在1月1號就不能顯示正確的日期。
由於某些原因,服務器可能會設置:Progma:no-cache 頭,Cache-control:no-cache
Header中的參數:Vary 是一個緩存信號,Vary:User-Agent表示緩存當前的響應,但是僅限於當發送同樣的User-Agent 頭的時候。指令 Vary:* 就相當於Cache-Control:no-Cache。
Vary就相當於asp.net中的緩存的參數一樣,意思是根據什麼來緩存,如果要是知道asp.net的緩存的使用方法,就很容易明白這個參數的意思。
使用HTTP會話列表,Fiddler用戶可以看到在頁面裡包含的HTTP緩存頭。
Fiddler 會話列表如果響應不包含Expires或者Cache-Control,那麼客戶端就會被迫作為一個有條件的請求,來保證所有的資源都是最新的。
有條件的請求和WinInetCache
IE通過Microsoft windows Internet Services來最大程度的利用緩存服務。WinInet允許用戶配置緩存的大小和行為,設置緩存進行如下操作:
1 打開IE,
2 工具選項,選擇Inrernet選項,在一般子選項中,臨時文件夾內,點擊設置
下圖就是選村的四種設置:
標記性能問題:
你可以使用Fiddler的自定義規則來標記某些你需要的,比如如果某個響應大於25KB,你可以把當前的Session標記為紅色,更加醒目。以下代碼都是在OnBeforeResponse事件中:
// Flag files over 25KB if (oSession.responseBodyBytes.length > 25000){ oSession["ui-color"] = "red"; oSession["ui-bold"] = "true"; oSession["ui-customcolumn"] = "Large file"; }同樣,你也可以標記響應並不指示緩存信息。 // Mark files which do not have caching informationif (!oSession.oResponse.headers.Exists("Expires") &&!oSession.oResponse.headers.Exists("Cache-Control")){ oSession["ui-color"] = "purple"; oSession["ui-bold"] = "true"; }介紹HTTP壓縮所有的目前流行的WEB服務器和浏覽器都提供HTTP壓縮支持。 HTTP壓縮可以非常顯著地降 低客戶端和服務器端的通訊量。節省超過50%的HTML,XML,CSS,JS等文件。一個浏覽器發送一個信號給服務器,他可以介紹HTTP壓縮過的內 容,並且會把客戶端所支持的壓縮類型放在請求的Header中,例如:考慮如下的請求:
GET / HTTP/1.1Accept: */*Accept-Language: en-usAccept-Encoding: gzip, deflateUser-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322)Host: search.msn.com這個 Accept-Encoding 頭表明IE將願意接受GZIP格式的和DEFLATE格式的壓縮響應。
相應的響應如下:
HTTP/1.1 200 OKContent-Type: text/html; charset=utf-8Server: Microsoft-IIS/6.0 --Microsoft-HTTPAPI/1.0X-Powered-By: ASP.NETVary: Accept-EncodingContent-Encoding: gzipDate: Tue, 15 Feb 2006 09:14:36 GMTContent-Length: 1277Connection: closeCache-Control: private, max-age=3600 你可以使用Fiddler來解壓縮這些數據。實驗表明,使 用HTTP壓縮能大量減少數據往返, 一個普通的CSS文件甚至能減少80%!當然壓縮是以犧牲CPU性能為代價的。特別是壓縮動態文件,但是一般的權宜之策是壓縮例如JS,CSS等靜態文 件,因為他們在第一次壓縮後,就會被存儲在服務器上,如果要壓縮asp.net動態文件,一定要有個權衡才行