摘要:
本文中我將介紹一下如何在github上搭建個人Blog(博客),也順便讓我們掌握一下githubPages功能,另外還涉及到Jekyll技術。
===============================分割線====================================

一、環境部署:
1.資源下載:
我們之前說過生成網頁使用的Jekyll是基於Ruby的技術,所以在這裡Ruby是必不可少的。我當前的開發環境搭建是在win7 64bit下進行的,所以我們在Ruby官網下載到所需的資料,包括兩個:
a.Ruby的安裝程序(版本自選,默認選擇最新版本):rubyinstaller-2.3.0-x64.exe
b.與Ruby版本對應的DevKit(DevKit是一個在Windows上幫助簡化安裝及使用Ruby C/C++擴展如RDiscount和RedCloth的工具箱):DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe
2.安裝Ruby:
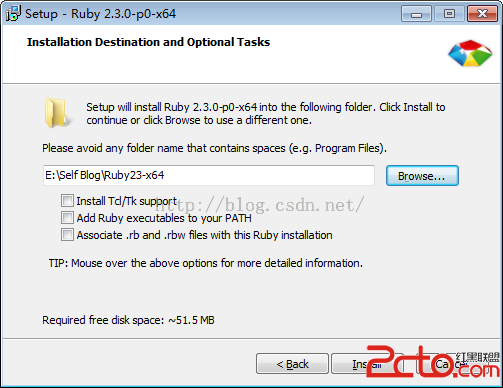
雙擊下載好的Ruby的安裝程序,選擇安裝目錄:

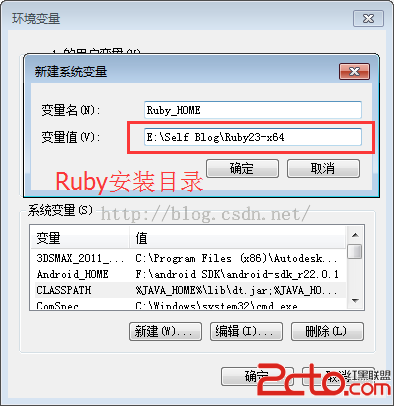
安裝完成後,在系統參數中進行相應配置配置:創建一個RUBY_HOME變量保存安裝程序的根目錄,將其bin目錄配置到path參數中:


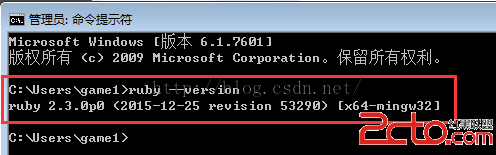
配置完成後打開docs窗口,測試是否成功:

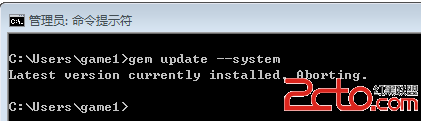
假如安裝的不是最新版本,我們還需要進行RubyGems的安裝,但我們此時使用的是最新版本,所以不必更新:

3.安裝DevKit:
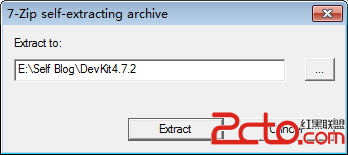
在步驟2中我們已經下載了DevKit的安裝程序,這裡直接雙擊打開安裝程序,指定解壓目錄:

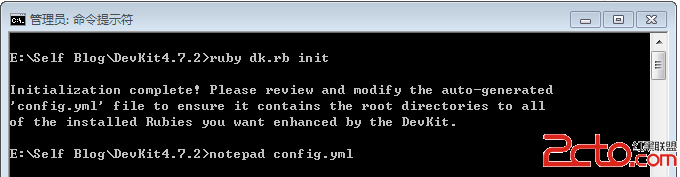
在命令行中跳轉到剛才解壓的目錄下,通過初始化操作創建config.yml配置文件:

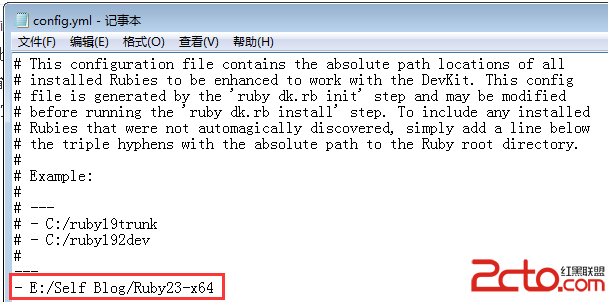
此時會打開config.yml文件,我們可以直接在文件的末尾處添加Ruby的安裝根目錄:- E:/Self Blog/Ruby23-x64:

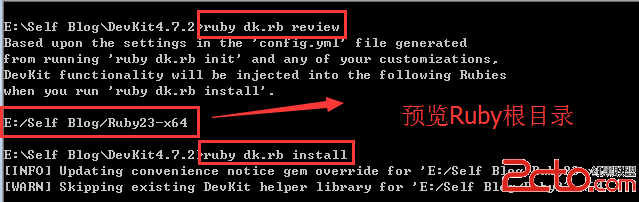
再通過docs窗口完成DevKit的安裝操作:

4.安裝Jekyll:
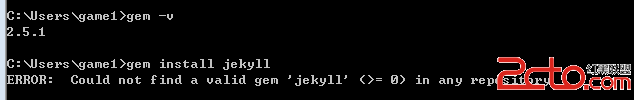
在完成了Ruby的安裝之後,接下來我們就要正式開始安裝Jekyll了,其實此安裝過程是依賴於之前的Ruby的。打開docs窗口,先檢查Ruby的版本,然後執行“gem install jekyll”:

此時發現出現了錯誤,無法安裝jekyll,解決方案要根據具體情況來定:
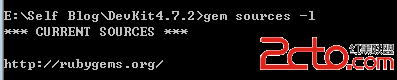
查找問題的方法:通過“gem sources -l”來查看當前獲取源的列表,如果現實為:

情況一:有獲取源,但是無法安裝,這是因為國外的gems往往很不穩定,所以我們可以切換使用本地的gems源下載地址,在docs中輸入:
gem sources --remove http://rubygems.org/
gem sources -a https://ruby.taobao.org/
這樣的作用就是切換獲取ruby源的地址,我們可以通過“gem sources -l”來查看當前獲取源的列表,確保只有一個之後,我們開始重新安裝Jekyll。
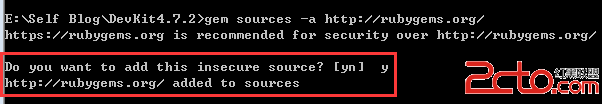
情況二:無來源,即查詢是“*** CURRENT SOURCES ***”後面沒有下載源的地址,這時候我們只需要添加一個地址即可:

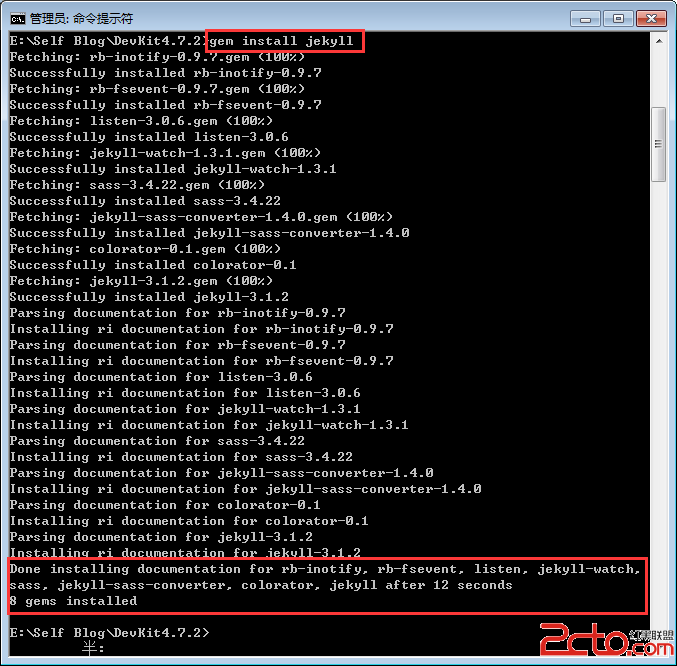
解決問題之後重新安裝Jekyll,成功的話如下圖所示:

驗證安裝是否成功:
