並非所有浏覽器都支持 WebP,所以很重要的是你得清楚哪些浏覽器是支持的,這可能會影響你做決定,是否在你的網站或項目中轉換並采用 WebP 圖片。下面是所有主流浏覽器及其WebP支持程度。
Chrome WebP截至 2016 年 7 月,全球浏覽器對 WebP 支持率是69.6%– caniuse.com
Google Chrome 官方自 Chrome 23 起開始支持 WebP)(最初發布於 2012 年 11 月),自 Chrome 9 起部分支持。部分支持指的是並不支持無損的、支持 alpha 通道的 WebP。
Google 的安卓浏覽器從 4.2 版本起開始官方支持 WebP(最初發布於 2012 年 11 月),4 版本起開始部分支持。Google Chrome 安卓版從 Chrome 50 起開始支持 Webp。
Opera WebPOpera 官方自 Opera 12.1 開始支持 WebP(最初發布於 2012 年 11 月),自 Opera 11.5 起部分支持。部分支持指的是並不支持無損的、支持 alpha 通道的 WebP。
Opera mini 浏覽器當前所有版本都官方支持 WebP。
FireFox WebPFirefox當前不支持 WebP。Mozilla 論壇的bug 856375正在討論此事。
Internet Explorer WebPInternet Explorer 和他們新的 Edge 浏覽器,都不支持WebP。而且目前並無添加支持的任何打算。不過,已有用戶發聲討論,人們要求微軟將 Webp 支持加入 Edge。
Safari WebPApple 的 Safari 浏覽器及其 iOS Safari 浏覽器都不支持WebP。不過,最近 HTML5test 有條推文說我們有望在 iOS 10 看到Safari支持 WebP。iOS 10 目前處於 beta 測試階段,所以時間會說明一切。
你該使用 WebP 嗎?因為全球 WebP 支持度在 70% 左右浮動,使用這種圖片格式來替代 PNG 和 JPEG 是極有意義的。還有重要的一點要提到,無論如何實現 WebP,你只是為支持的浏覽器提供 WebP 服務,而為其他浏覽器提供 PNG 和 JPEG。使用 WebP 並不會破壞你的圖片。把這當做增值,而非改變。還有另外一些東西需要考慮,如浏覽器市場份額,當前流量,WebP 相對於 PNG 和 JPEG 的文件體積。
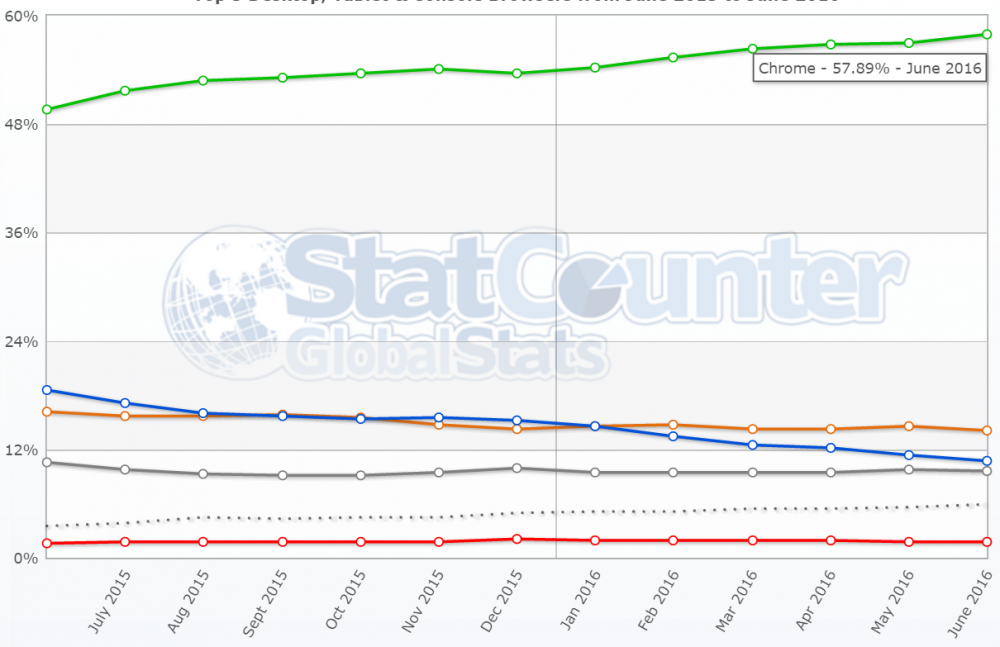
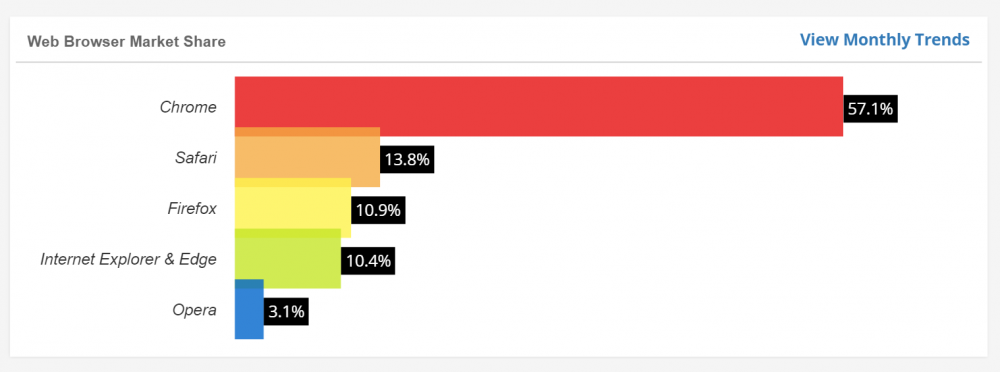
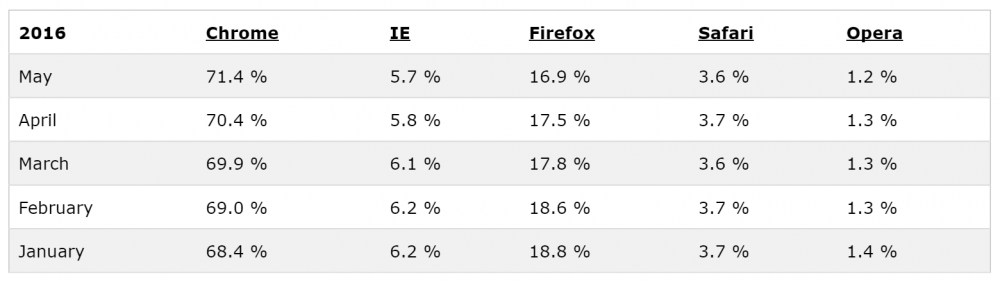
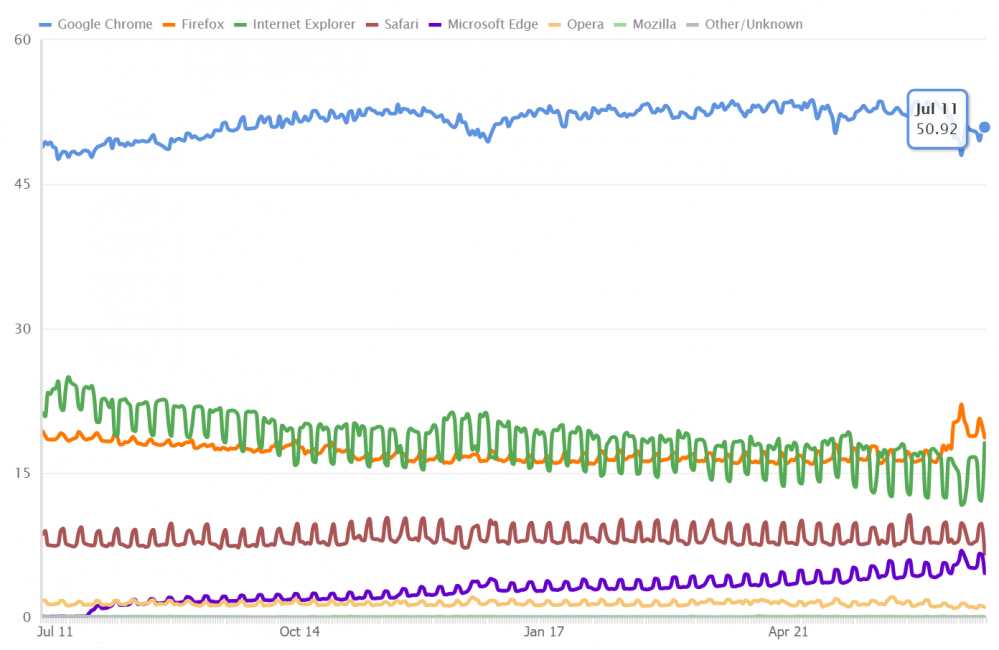
浏覽器市場份額決定是否使用 WebP 的時候,記得看下浏覽器市場份額,因為 Chrome 和 Opera 支持 WebP,所以有必要看下他們的占比。我們從一些不同來源收集了一些統計數據,它們都有自己不同的數據收集方式:
StatCounter截至 2016 年 6 月的數據顯示,Chrome 占有市場份額為 58% 的,Firefox 以大約 16% 排名第二。

W3Counter截至 2016 年 6 月的數據顯示,Chrome 占有約 57% 的市場比例,Safari 以約 14% 跻身第二。

W3Schools截至 2016 年 5 月的數據顯示,Chrome 占有約 71% 的市場份額,Firefox 以約 17% 居於其後。

Clicky截至 2016 年 7 月的數據顯示,Chrome 占有約 50% 的市場份額,Firefox 以約 18% 位居第二。

從上面的數據可以看到,Chrome 平均占有約 59% 的市場份額,所以必須意識到,如果在項目中加入 Webp 圖片,大多數訪客都會看到 WebP 版本。Opera 僅擁有市場份額的一小部分,但它們的用戶也可以看到。
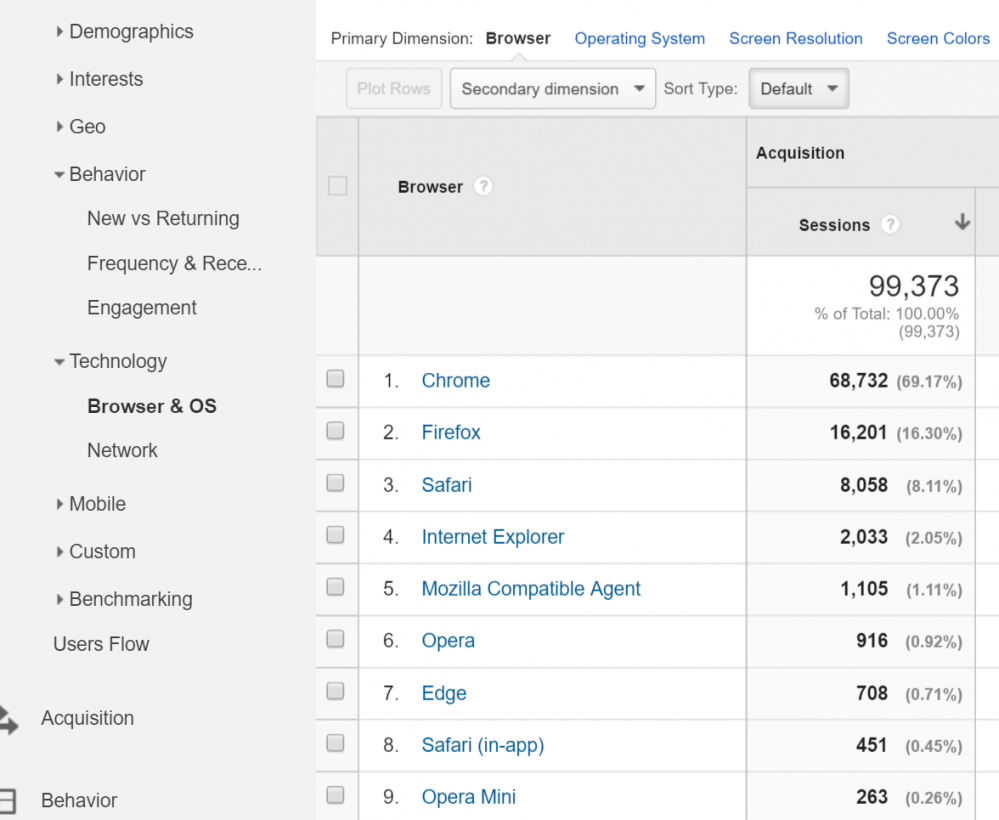
Google Analytics盡管浏覽器市場份額對大多數人來說可能傾向於 Chrome,並不意味著你的網站/項目也是如此。確認數據總是很重要的。做起來很容易,點擊 Google Analytics 的 “浏覽器與操作系統”(“Browser & OS”)部分就能看到。在下面的例子中,可以看到將近 70% 的流量來自 Chrome。在這種情況下,WebP 是很有利的,這意味著 70% 的訪客會看到更小體積的文件。

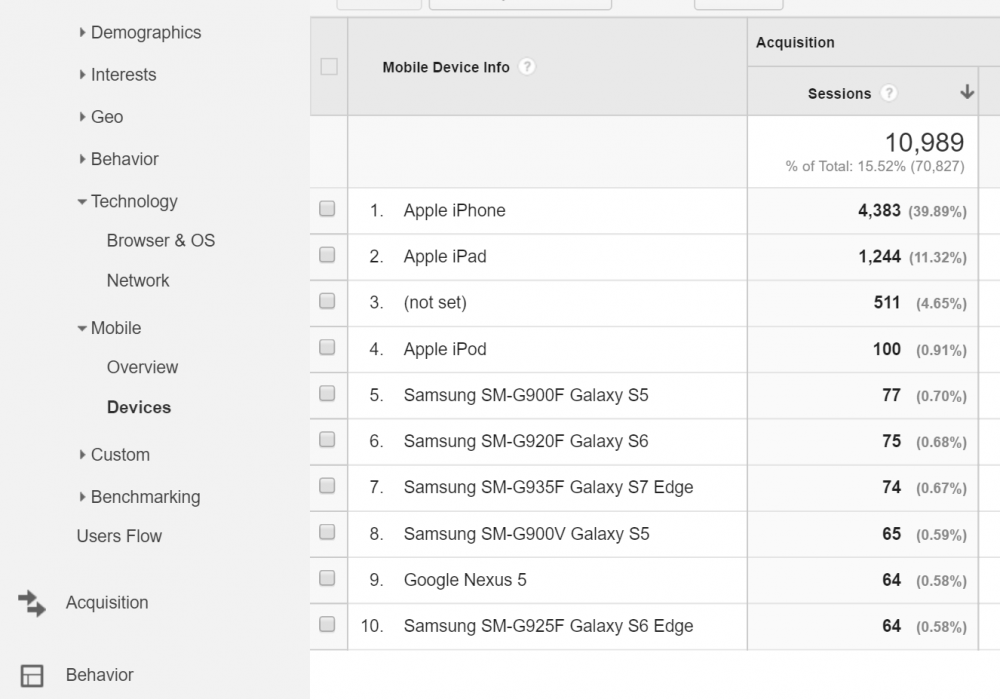
還有,別忘了移動端!可以在 Google Analytics 的“設備”(“Devices”)部分看到。如你所見,大部分流量來自蘋果設備。所以如果 iOS 10 完全支持 WebP 的話會頗有意思,這樣一來會大量的移動端流量將會有戲劇性的不同。

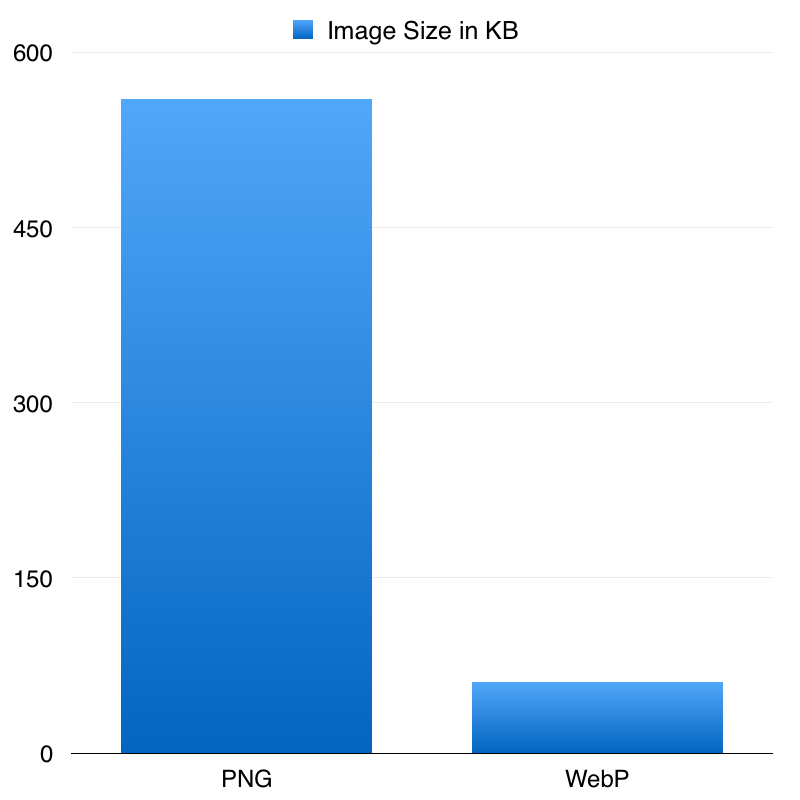
已經有大量研究比較了 WebP 與 PNG、JPEG 的文件體積。一定要去看看它們。
還需要考慮成本效益比。對 WordPress 這樣的 CMS 來說,現在有兩種圖片,一個是 JPEG 或 PNG,還有一個 WebP。因此使用 WebP 會占用服務器更多的硬盤空間。但事實是,更小體積的圖片帶來的是更快的加載時間。不應忽略節省下來的流量:取決於不同項目,積累下來的數量相當可觀。
其他人正在使用 WebP,雖然你可能沒注意到。Dollar Shave Club 可以將其 App 的大小由 230 MB 減少到 30 MB!結果就是,使用 WebP 格式將體積減少了七倍。

接著平台支持的問題就來了,不管你是使用 WordPress 或 Joomla 這樣 的 CMS,或者僅僅是像 Laravel 這樣的 PHP 框架搭建的簡單的靜態站點。下面我們將會介紹一點關於如何在在不同平台上支持 Webp 圖片的內容。
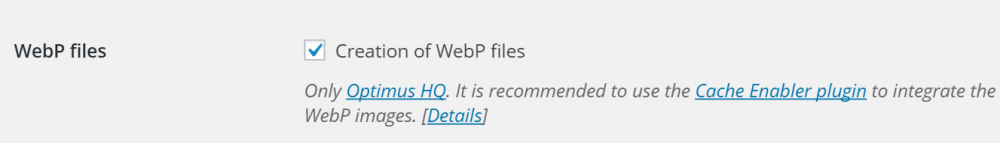
WordPress WebP事實上,WordPress 很容易實現 WebP 支持。你可以使用我們的集成圖片優化(Image Optimizer)插件,在將圖片上傳至 WordPress 媒體庫時候自動轉換為 WebP 格式。

然後你可以使用免費的WordPress Cache Enabler插件來為訪客提供 WebP 圖片。

重點是,Cache Enabler 做的其實是判斷浏覽器支持,為支持的浏覽器提供 WebP,而為其他浏覽器提供 JPEG 或 PNG。它實際上已經自動為你做好了切換工作。
Joomla WebPYireo 的免費的WebP Joomla 擴展,允許在浏覽器支持的情況下啟用 WebP 支持。其偵測浏覽器對 WebP 的支持,基於 user-agent 簡單檢測(這樣就能正確匹配 Chrome)以及額外的 JavaScript 檢測。如若檢測到支持 WebP,擴展會解析輸出的 HTML,確保那些支持圖片(png,jpg,jpeg)的鏈接被 Webp 圖片替換掉。
Magento WebPYireo 的免費的WebP Magento 擴展,允許在浏覽器支持的情況下啟用 WebP 支持。其偵測浏覽器對 WebP 的支持,基於 user-agent 簡單檢測(Chrome)以及額外的 JavaScript 檢測(這樣也能夠匹配其他浏覽器)。如若檢測到支持 WebP,擴展會解析 HTML 輸出,確保那些支持圖片(png,jpg,jpeg)的鏈接被 Webp 圖片替換掉。
其他平台上的 WebP對於其他平台,你應該去看看我們的這篇如何提供 WebP (how to deliver WebP)。某些平台啟用 WebP 支持,可能需要修改你的
.htaccess文件或者 Nginx 配置。
小結如你所見,WebP 的支持程度可能比你最初想的要好得多。當然應該講浏覽器市場份額以及當前的浏覽數據納入考慮中。比方說,如果 70% 以上的流量都來自 Chrome,那使用 WebP 來加速網站意義重大。如果你在使用 CMS,一切都很簡單,因為有很多插件來幫你完成 WebP 的轉換。
原文來自:https://linux.cn:443/article-7843-1.html
本文地址:http://www.linuxprobe.com/webp-versatile-what.html
http://xxxxxx/Linuxjc/1191881.html TechArticle