做項目的時候,素材圖遇到點問題,然後老大大概給我講了講android下面圖片格式.9.png和draw 9-patch的用法,感覺很清楚也很有用,所以記錄一下。
原文地址請保留/content/4192807.html
關於 9-patch的介紹我就不說了,網上一大堆。下面根據我做android項目的經歷一點點來認識它的作用。
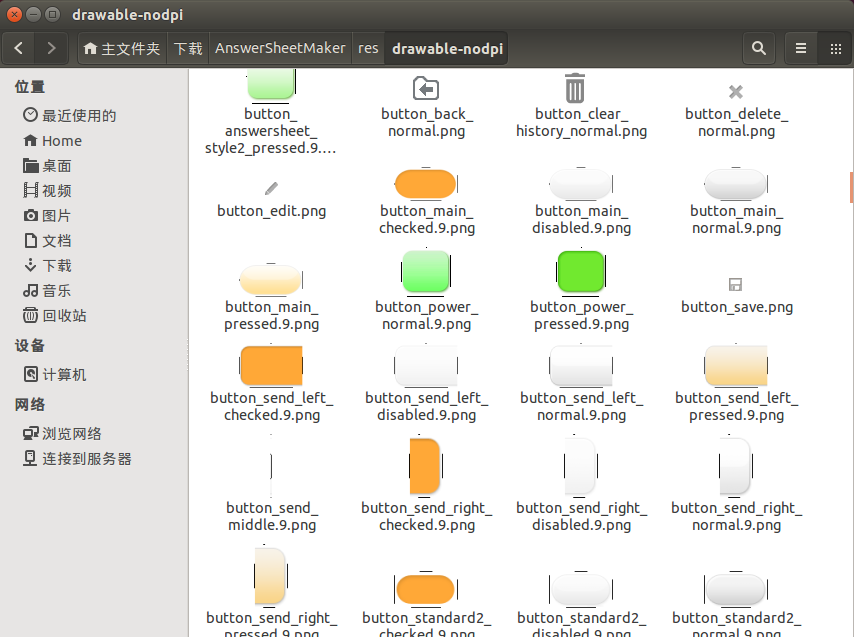
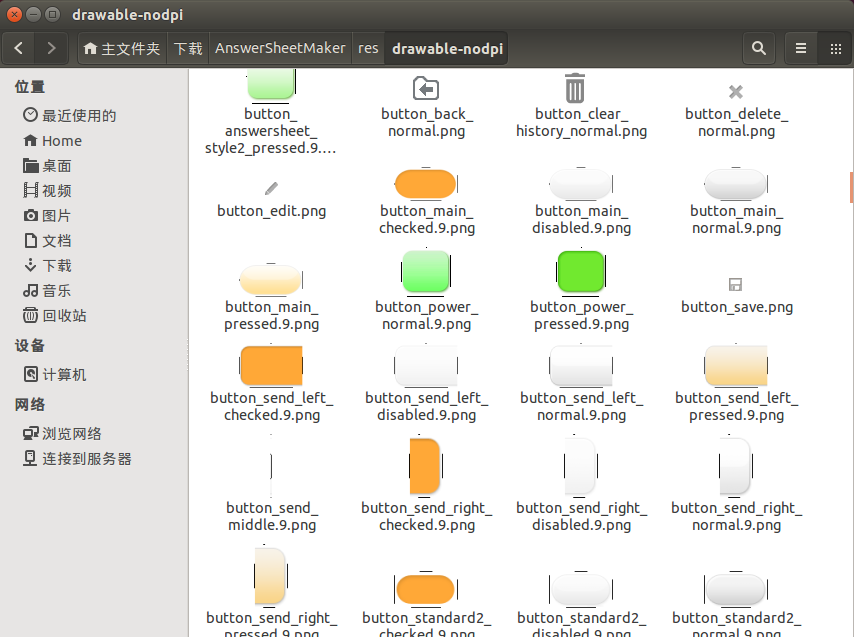
首先,先看看項目資源列表:

好了,這個文件夾放著我的項目資源。
那麼你發現沒有,這裡面的圖片有一個規律:凡是後綴為.9.png的圖片都有黑邊,而.png的圖片就很正常。
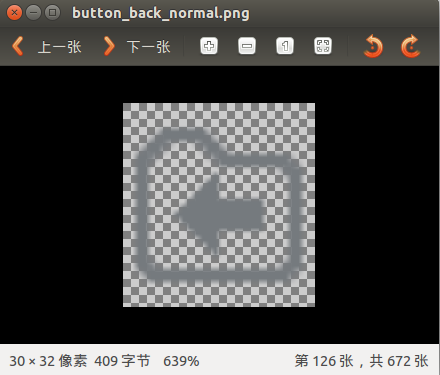
用圖片浏覽器打開再看看:
這是正常圖片(放大了好多)

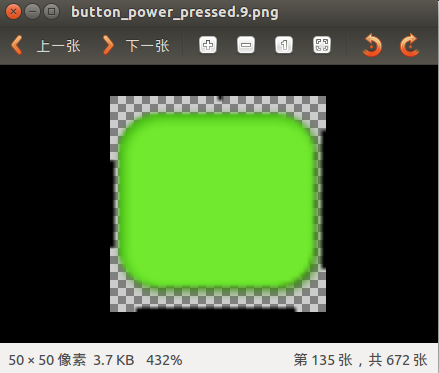
這是9.png圖片

可以看出來,9.png圖片四周有黑色的線條。
這是為啥?以前我也不懂,反正照樣用~
但今天做東西的時候在新的button設置background用的以前的資源圖,然後button裡面的字體就顯示的不完全了,我就感到奇怪,想了解下這個圖是怎麼回事。
好了,出問題的圖就不截了。當然這不是重點。
draw 9-patch工具就不介紹了,直接打開。路徑在androidSDK下的tools文件夾下。
我的路徑是/home/rossoneri/文檔/Android/android-sdk-linux/tools (ubuntu下)
用terminal打開後先增加文件的可執行權限chmod +x
然後就可以直接打開

打開後就可以看到程序了:

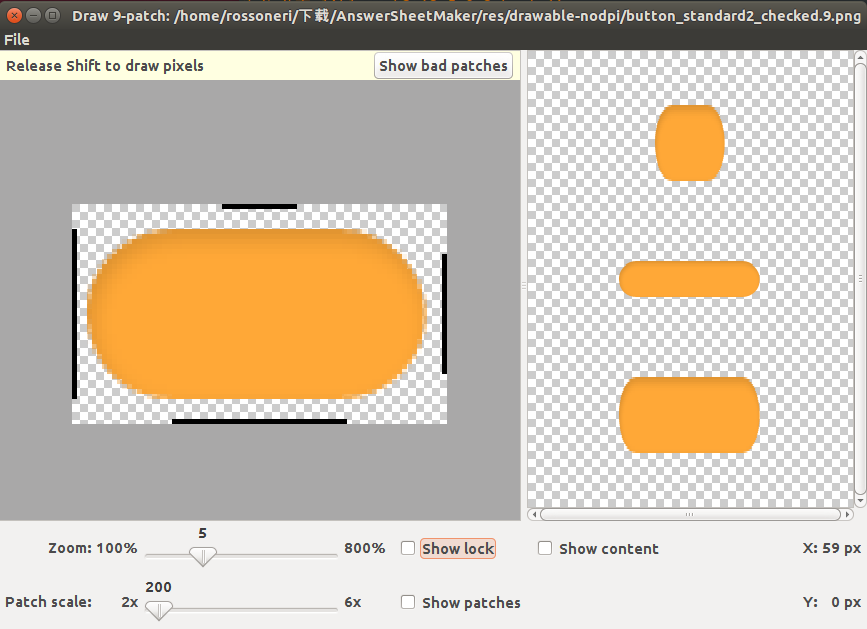
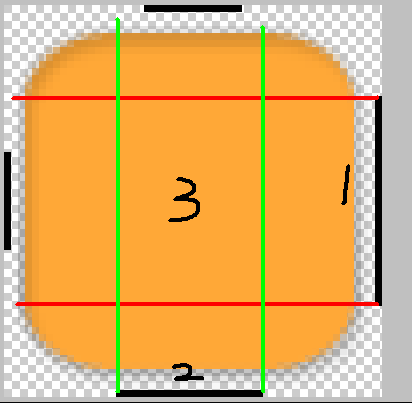
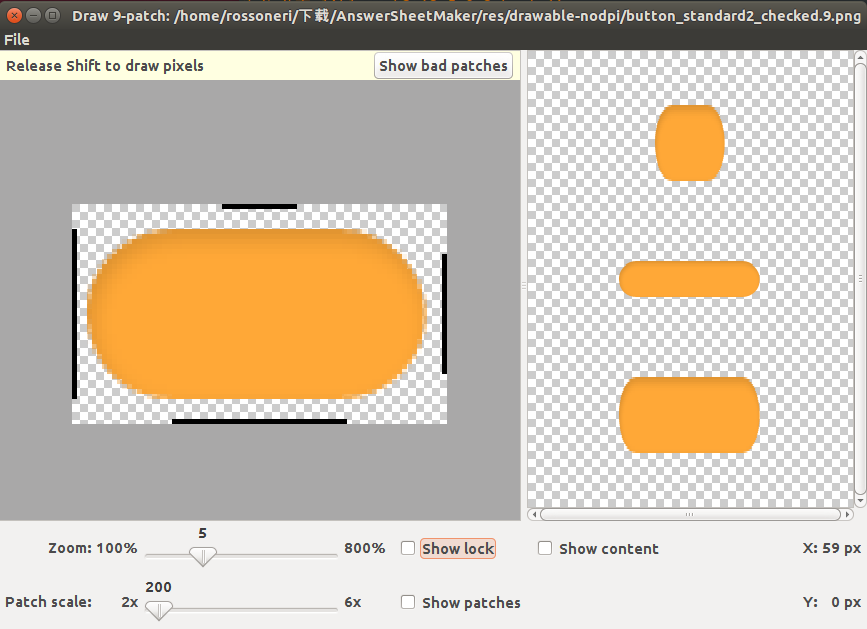
然後我們拖一張9.png圖片進去,變成這樣:

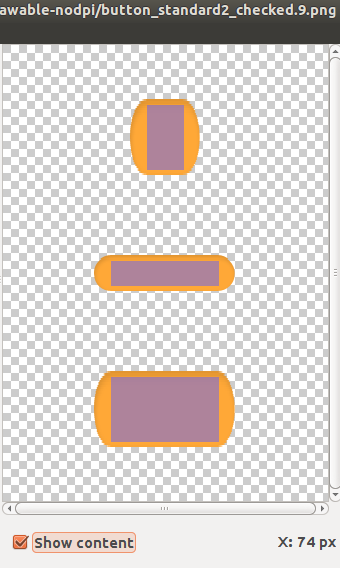
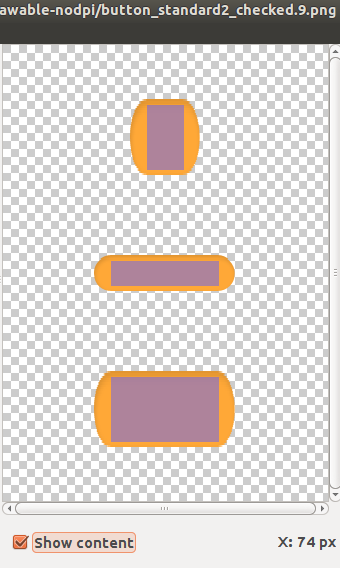
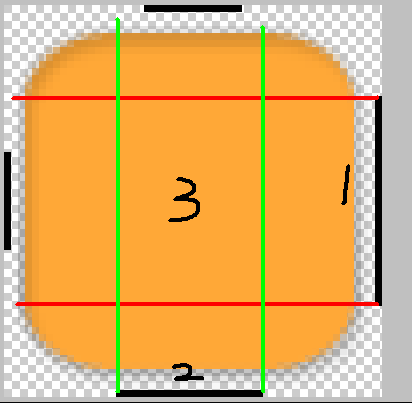
好了,這下看的很清楚,四周有四條黑線,而且都是一個像素一個像素顯示的。這圖左邊是當前圖片,右邊是按照當前設置:縱向拉伸,橫向拉伸,縱橫拉伸的效果圖。如果選中show content,右邊的效果圖內部會有一個方塊:

這個方塊代表的是圖片內部的text的顯示范圍,比如這個圖用在button上面,button上設置的text就會填充在這個方塊裡,如果方塊過小,那麼text就無法顯示完全。我遇到的就是這個情況。
好了,剩下的就是重點,左邊的4條黑線分別是干什麼用的。
太晚了先睡覺,明兒繼續~
哦,這裡說一下ubuntu的截圖。首先可以直接按PrtSc鍵,當然這個截的是整個屏幕。
還有一個方法,ctrl+shift+PrtSc,這個可以自由截圖,不過截的圖需要在圖片編輯器中粘貼出來才行。
我推薦的是shift+PrtSc,自由截圖,截完直接彈出保存對話框,很方便的說(ubuntu14.04)
繼續說那四條線

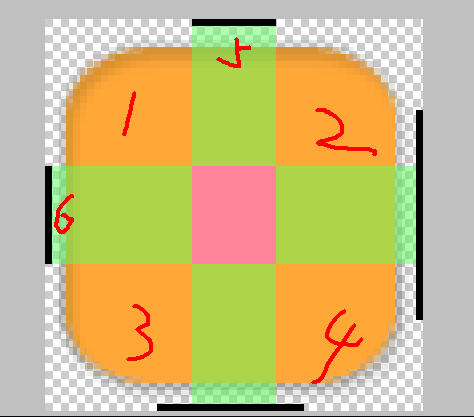
先說5,6兩條線。
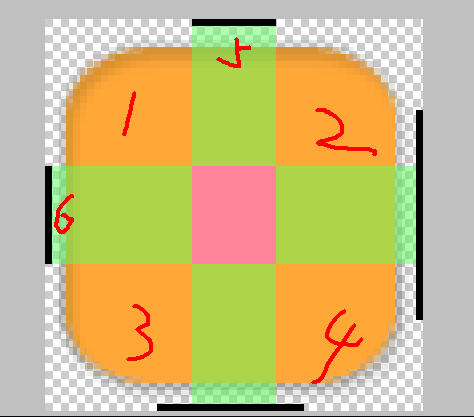
可以看到圖片被分割成9塊,橙色的四塊1,2,3,4是四個角,這是固定不變的。也就是說不管控件或者說這張圖是縱向拉伸還是橫向拉伸抑或是橫縱拉伸,這拉伸後的4個角跟現在看到的四個角永遠是一樣的。那他拉伸的是什麼呢?就是圖中的綠色區域。
先看黑線5吧,5位於圖片的頂部,它的正下方有一個與之寬度相等的綠色區域,這個區域就是用來橫向拉伸的區域,每次橫向有拉伸的時候,就是對這個區域進行改變。但要注意一點,這個黑線的寬度不是用來決定可拉伸區域的寬度,而是用來調整兩邊邊角的寬度。為什麼?因為中間的區域本來就是用來拉伸的,要區別寬度有什麼用呢?那麼怎麼改這個黑線長度?直接用鼠標左鍵在頂部一描就就好,鼠標右鍵用來擦除。當然,畫線的時候要注意數好像素點數再畫,保證左右對稱嘛。
黑線6同理。

最後兩條線,就看1吧。2同理。
這兩條線就是控件上的內容的顯示區域,1控制高度,2控制寬度。不過這圖是會拉伸的,所以還是要這樣理解,1是控制內容顯示的地方距離上邊和下邊的距離,2自己去想了。
我遇到的問題就是因為控件高度比較低,而內容距離上下邊距比較大,導致內容顯示不完全。
哦對了,前面提過一個show content的按鈕,其實就是顯示出圖像拉伸後裡面內容可以顯示的區域。
好了,知道了這些,你就可以自己去畫圖來滿足你的需求了,就這麼簡單。